리액트 컴포넌트를 타입스크립트와 함께 사용하기
타입스크립트는 React.js, Next.js와 같은 여러 프레임워크와 함께 사용할 수 있습니다.
리액트의 컴포넌트 역시 타입스크립트의 타입으로 표현 및 지정될 수 있으며, 아래와 같이 사용할 수 있습니다.
type MyProps = {
name: string;
};
function App(props: MyProps): JSX.Element {
return <div>{message}</div>;
}
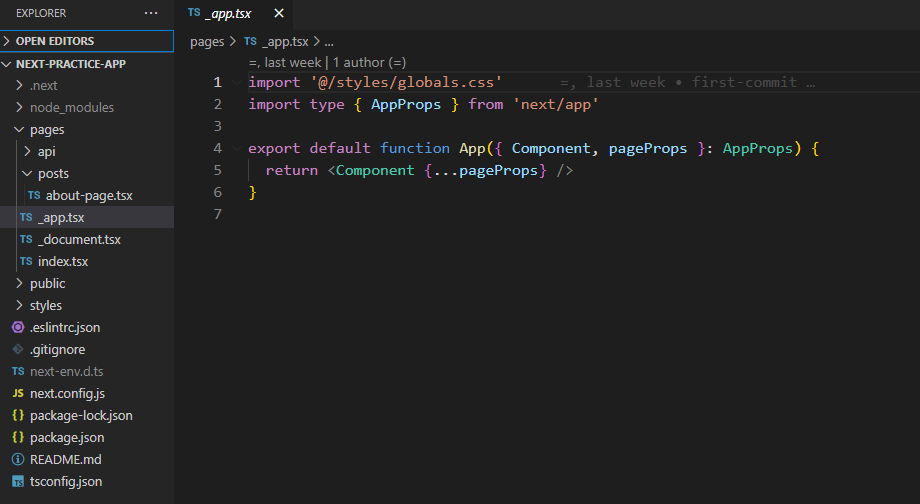
실제 프로젝트에서 사용하는 전체 코드는 다음과 같이 사용 가능합니다.

'프론트엔드(Front-End) > TypeScript' 카테고리의 다른 글
| [TypeScript] 타입스크립트의 응용(declare, d.ts, module, ambient module, keyof) (0) | 2023.03.16 |
|---|---|
| [TypeScript] 타입스크립트의 타입 체크 (narrowing, assertion, as) (0) | 2023.03.15 |
| [TypeScript] 타입스크립트의 타입 선언 : function (0) | 2023.03.14 |
| [TypeScript] es6 이전 자바스크립트의 클래스 선언과 prototype (0) | 2023.03.13 |
| [TypeScript] 타입스크립트의 타입 선언 : Class (0) | 2023.03.10 |


