💡 알고 가기!
- 본 포스트는 React CLI 환경이 모두 갖춰진 상태라는 가정 하에 글을 작성하였습니다.
- 혹시 처음 본다면 아래의 글을 먼저 보시거나, React 시작하기 등의 가이드를 참조해주세요.
1. JSX란?
- JavaScript + XML의 약자로 자바스크립트와 html 문법을 함께 쓸 수 있는 문법입니다.
- 정말 말 그대로 자바스크립트와 html 을 같이 사용 가능합니다.
const element = <div>Hello World!</div>
- 물론, 무작정 빈 자바스크립트 파일에 저렇게 작성한다고 JSX가 지원되지는 않습니다.
- 리액트 CLI가 깔려 있거나, babel을 cdn 방식으로 사용하는 등의 추가 설정이 필요합니다.
본 포스트에서는 cdn 방식의 jsx 사용법은 다루지 않습니다.
2.1. 리액트로 화면 구성하기 : Simple JSX with Custom CSS
- React는 App.js로 컴포넌트를 생성하고 관리할 수 있습니다.
- App.js에는 App() 함수가 있으며, 이 함수는 리액트로 만든 SPA의 모든 Element를 통솔합니다.
- App 함수의 return 문 뒤에는 소괄호와 함께 html태그를 리턴할 수 있습니다.
- 리턴문에 작성된 html 태그들은 화면 view를 렌더링 하는데 사용됩니다.
- App.js라는 파일의 확장자명에서 유추할 수 있듯이 App.js에는 자바스크립트 문법이 사용 가능합니다. 대표적으로 변수를 설정해서 동적으로 HTML 요소에 textContent를 작성하는 것 또한 가능합니다.
- 리액트의 CSS는 App.js에 import 하여 사용할 수 있습니다.
- 따라서, 정적 html 파일을 퍼블리싱 하는 것처럼 자유롭게 css를 구성하고 적용 시킬 수 있습니다.
import "./App.css";
import "./Custom.css";
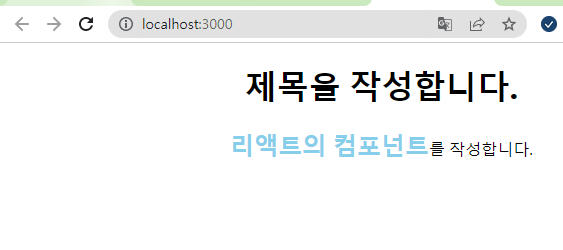
function App() {
const name = "리액트의 컴포넌트";
return (
<div className="App">
<div>
<h1>제목을 작성합니다.</h1>
<p>
<span className="inner-span">{name}</span>를 작성합니다.
</p>
</div>
</div>
);
}
export default App;

2.2. 리액트로 화면 구성하기 : 동적 렌더링
- 리액트는 html 요소를 동적으로 렌더링이 가능합니다.
- 쉽게 말하자면, 조건에 따라서 요소를 추가할 수 있고 아닐 수도 있다는 것입니다.
import "./App.css";
import "./Custom.css";
function App() {
let isVisible = true;
return (
<div className="App">
<h1>아래에는 어느 요소가 렌더링 될까요?</h1>
{isVisible ? <p>잘 보입니다</p> : <p>잘 안보입니다</p>}
</div>
);
}
export default App;

2.2. 리액트로 화면 구성하기 : Fragment와 || 연산자
- 자바스크립트의 변수에 담길 수 있는 값 중에는 undefined가 있죠.
- 리액트에는 어떤 값이 undefined 일 때 값을 치환하기 좋은 || 연산자가 있습니다.
- 또한 리액트는 return 문에 항상 최상위 root 태그가 딱 하나만 필요한데요.
- 리액트에서는 이를 경량화한 프래그먼트라는 것을 제공합니다.
- 따라서, import가 필요하고 아래와 같이 간략히 root 태그를 작성 가능합니다.
import "./App.css";
import "./Custom.css";
import { Fragment } from "react";
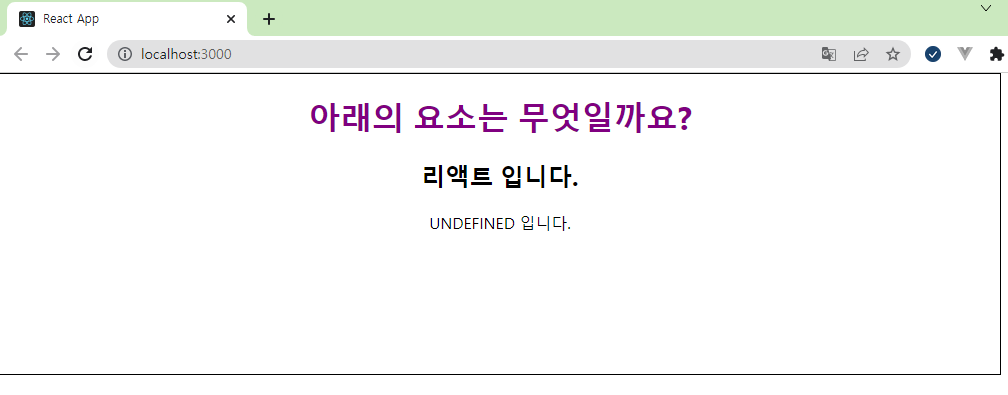
function App() {
let name = "리액트";
let value = undefined;
return (
<>
<div className="App">
<div className="innerBox">
<h1 className="h1-text">아래의 요소는 무엇일까요?</h1>
{name === "리액트" ? <h2>리액트 입니다.</h2> : <h2>리액트 아닙니다.</h2>}
<p>{value || "UNDEFINED 입니다."}</p>
<p>{value}</p>
</div>
</div>
</>
);
}
export default App;

- 값이 undefined 일 경우 그대로 출력하면 아무것도 나오지 않는 것을 확인 가능합니다.
'프론트엔드(Front-End) > React' 카테고리의 다른 글
| [REACT] 컴포넌트 요소의 반복(map, filter) (0) | 2023.01.06 |
|---|---|
| [REACT] 리액트의 ref (0) | 2023.01.05 |
| [REACT] 리액트와 EVENT (0) | 2023.01.04 |
| [REACT] 리액트의 STATE (0) | 2023.01.03 |
| [REACT] 리액트의 컴포넌트(COMPONENT) (0) | 2023.01.02 |



